Hey there,
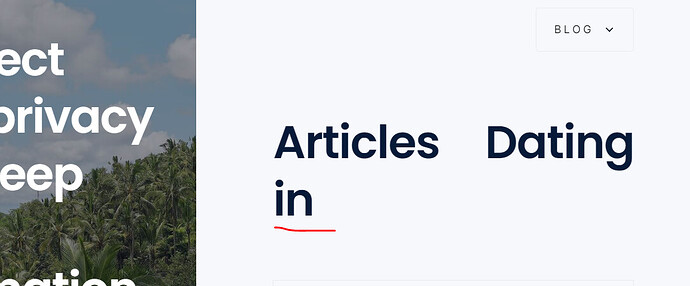
I have created the headline for my blog categories. However, the responsiveness is not working as I intended it.
The actual category name is coming from the CMS. That’s why I need two separate headings. How Do get it to behave like a single text field?
Thanks a lot for your support!
Fred
Here is my site Read-Only: https://preview.webflow.com/preview/julian-being-blog?utm_medium=preview_link&utm_source=designer&utm_content=julian-being-blog&preview=d7798c611dec59d69f57a6072744d672&pageId=60f94ba38b78542ddd7e079c&itemId=60f94ba38b7854231a7e08a7&workflow=preview
([how to share your site Read-Only link][2])
[2]: Share a read-only link | Webflow University strong text