Hey Folks,
Ive followed several guides and YT tutorials on using swiper JS to make a custom slider and I just cannot get it to work.
Ive double checked that all of my classes are names correctly and the right code is pasted into the right section but still nothing works.
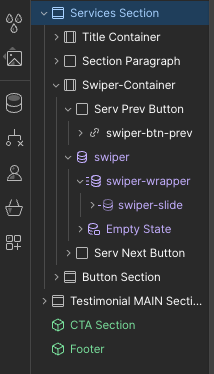
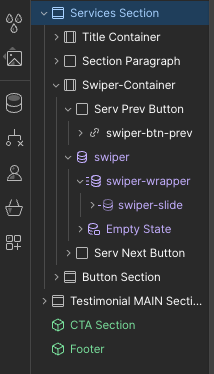
The slider in question is on the homepage in the services section.
I’m sure there is something quite simple that I’m doing or not doing thats breaking this so any help would be greatly appreciated.

Here is my site Read-Only: (Webflow - Locked-Creative)
hello,
I haven’t checked it completely
but I see your class names for the swiper buttons
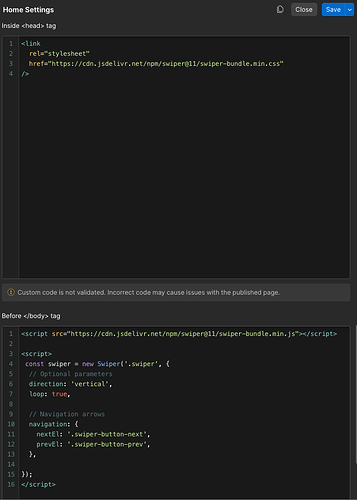
in your custom code :
.swiper-button-next , .swiper-button-prev
but in your Webflow :
swiper-btn-prev , swiper-btn-next
change these class names in your Webflow and write those that are in your custom code
Ah great spot. I did have it written correctly earlier but I accidentally changed it when trying to start from scratch again.
However I’ve changed those now but it still doesn’t work.
you can use this course :
I think this might help you.
Thanks for taking your time to reply.
This is the exact video i used to create it in the first place. I followed the whole thing start to finish twice and both times the slider still doesn’t work.