Hello,
I’m trying to use grid in my new project.
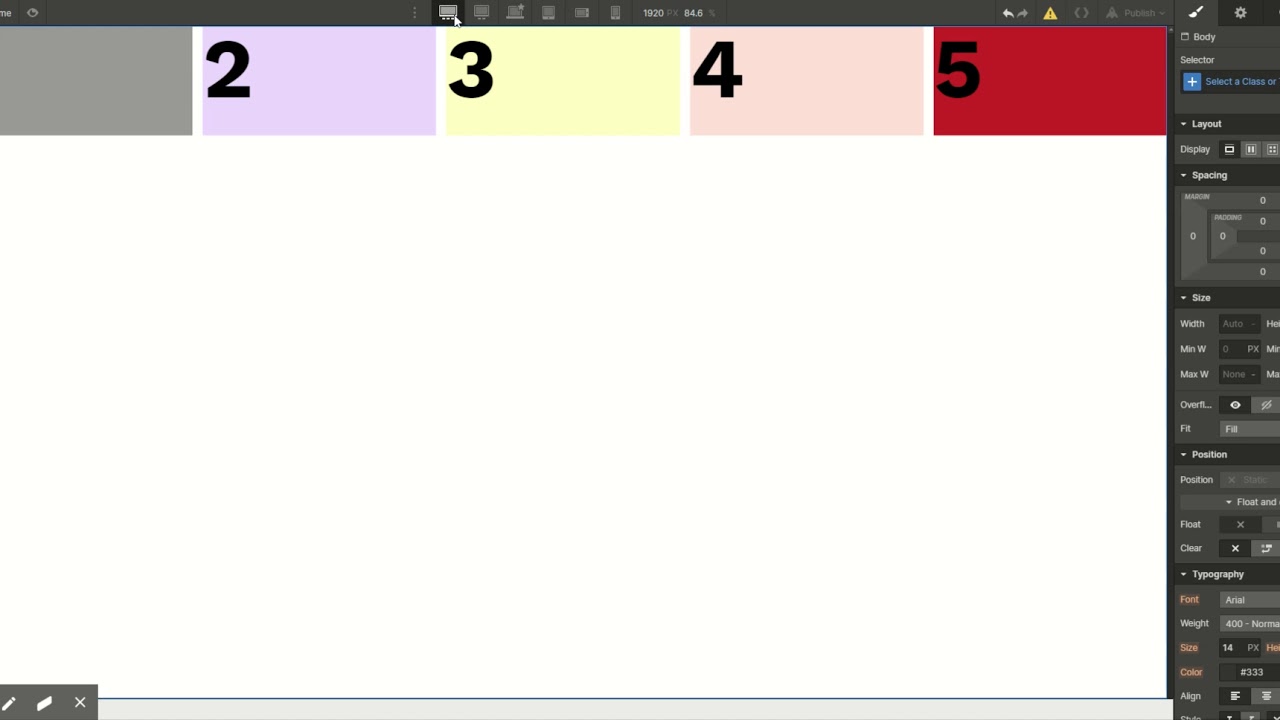
I want to have one row (always - on each breakpoint) but a variable number of elements depending on the breakpoint.
E.g:
5 elements in 1 row > 1440px
4 elements in 1 row > 1280px (I want div no. 5 not to be visible)
Unfortunately > 1280px element no. 5 moves to row no. 2 even if it is not in the grid settings.
Thanks for your tips
Karol