Dear Support!
If webflow.js is in use our additional CSS not work properly. We work with DIV-Container to show/hide parts of the content.
This is the part we use in CSS:
div.tabxx:not(:target) div.contentxx, div.tabxx:target div.showxx, div.tabxx div.hidexx {display: none;}
div.tabxx:target div.contentxx, div.tabxx:target div.hidexx {display: block;}
Example:
If you click on “Text einblenden” (Show Text) the complete Text shall be shown, but nothing happen.
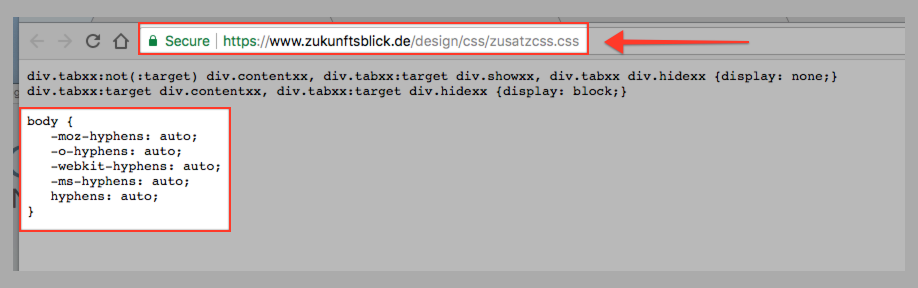
In zusatzcss.css we have definite the CSS part above.
<link href="https://www.zukunftsblick.de/design/css/zusatzcss.css" rel="stylesheet" type="text/css">
In the html of the Page is defined:
<div class="tabxx" id="text1"><div class="contentxx" align="left"><p class="p-format themenseite">Auf Grund ihrer Darstellung werden die Crowley Tarotkarten als Spiegel der Seele bezeichnet. Die <b><b>Crowley Tarotkarten am Telefon</b></b> zu befragen kann Ihnen helfen sich selbst besser zu verstehen und Ihr Leben mit anderen Augen zu sehen. Wenn Sie wissen, was Ihre Seele braucht, können Sie es ihr geben und Ihr wirkliches Leben kann beginnen.<br>
<h3>Aleister Crowley und seine Tarot-Karten</h3>
Die Thoth Tarot-Karten, wie die <b><b>Crowley Tarotkarten</b></b> auch genannt werden, sind auf die Entstehungszeit bezogen ziemlich modern, sowohl in der Aussagekraft wie auch in der Deutung. Entgegen der vielen Gerüchte um Aleister Crowley faszinieren seine Tarot-Karten die Menschen mit Dramatik und Tiefe und stehen auch heute noch hoch im Kurs beim <a href="https://www.zukunftsblick.de/themen/kartenlegen/">Kartenlegen</a>. Die künstlerische Gestaltung haben wir Lady Frieda Harris zu verdanken, welche zwar eigenständig in der Darstellung aber in Zusammenarbeit mit Aleister Crowley in der Zeit von 1939 bis 1944 die Tarot-Karten so zum Leben erweckte. Allerdings war die erste Version ein illustriertes Buch "Book of Thoth", erst 1969 waren sie auch als Kartendeck erhältlich. Die Crowley Tarotkarten zeichnen sich sowohl durch Farbintensität wie auch durch eine hohe Qualität im künstlerischen Bereich aus. Sie spiegeln so die Sichtweise von Lady Harris auf die Vorgaben von Aleister Crowley wieder.<br>
<br>Aleister Crowley, eine Name der bei vielen Menschen damals sowohl für Abscheu wie auch für Bewunderung sorgte und auch heute noch oftmals mit dem Begriff Satanist und Schwarzmagier in Verbindung gebracht wird, was zum Teil zu Berührungsängsten mit den Tarot-Karten führte. Aleister Crowley (1875 bis 1949), brachte es zu Lebezeiten zu einiger Berühmtheit, allerdings für die meisten eher im negativen Sinne. Seine Einstellung gegenüber der christlichen Religion und seine Moralvorstellung passten sogar nicht in die damalige Zeit. Mit seinem Lebenswandel schürte er stetig die Ängste und den Aberglauben, der sich wie ein Mantel um seine Person gelegt hatte. Der gelegentlich aufkeimende Vorwurf, Magier und Satanisten würden das Tarot als Werkzeug für ihre Zwecke benutzen, wurde so immer wieder angefacht.
<h3>Crowley Tarotkarten und ihre Deutung</h3>
Das Kartendeck der Crowley Tarotkarten besteht wie ein klassisches Tarot aus 78 Karten. Auch hier sind die Große Arkana mit 22 Schlüsselkarten, die kleine Arkana mit 40 Zahlenkarten und 16 Hofkarten wiederzufinden. Die Schlüsselkarten eröffnet einen Blick auf die geistigen und seelischen Prozesse in der Entwicklung, die Zahlenkarten offenbaren Energien und Emotionen, die Personenkarten stehen für persönliche Eigenschaften. <br>
<br>Auch wenn die <b><b>Crowley Tarotkarten am Telefon</b></b> befragt werden, kann das Keltische Kreuz als Legemethode angewandt werden. Das Keltische Kreuz, auch Ganzheitslegung genannt, ist aus dem Mittelalter überliefert und somit eine der ältesten und gleichzeitig beliebtesten Legemethoden. Das Keltische Kreuz berücksichtigt alle möglichen Aspekte und eignet sich somit hervorragend für einen kompletten Blick, persönlich wie beruflich oder auch spirituell. Dabei ist es unerheblich um welchen Bereich des Lebens es sich handelt. Für kleine Fragestellungen eignet sich beispielsweise das Legen von drei Karten. Möchte man einen Verlauf oder eine Tendenz erkennen, kann man das Kreuz auslegen. Ganz gleich welche Legemethode angewandt wird, jede Karte hat ihre eigene Bedeutung, aber erst im Gesamten ergeben sie eine Bild und lassen Zusammenhänge erkennen, auch bei den Crowley Tarotkarten.<br>
<br><h3>Entdecken Sie Ihr Leben neu mit den Crowley Tarotkarten am Telefon</h3>
Ganz gleich ob Sie die <b><b>Crowley Tarotkarten am Telefon</b></b> oder in einer persönlichen Beratung befragen, die Wertigkeit der Antworten ändert sich dabei nicht. Werfen Sie mit Hilfe der Karten einen Blick auf Ihr Leben. Sehen Sie es im Ganzen, erkennen Sie Ihr eigenes Ich, entdecken Sie Potentiale und Perspektiven, definieren Sie Ihre Ziele neu und finden Sie Ihren ganz persönlichen Weg. <br>
<br>Machen Sie es sich mit einer Tasse Tee und dem Telefon auf Ihrem Lieblingssessel bequem und befragen Sie ganz einfach und bequem die Crowley Tarotkarten am Telefon. Unsere Berater werden Sie auf Ihrer Reise in Ihr neues Leben begleiten. Wir freuen uns auf Sie!<br>
<br><br>Neben den Crowley Tarotkarten am Telefon bieten wir Ihnen noch weitere Unterstützung auf dem Weg durch Ihr Leben. Vielleicht kann <a href="https://www.zukunftsblick.de/themen/blockadenloesung/">Blockadenlösung</a> Ihnen helfen wieder entspannter durchs Leben zu gehen oder integrieren Sie weißmagische <a href="https://www.zukunftsblick.de/themen/rituale/">Rituale</a> und somit positiven Einfluss in Ihr Leben. Natürlich finden Sie bei uns auch Berater, die Ihnen mit <a href="https://www.zukunftsblick.de/themen/hellsehen/">Hellsehen</a>, <a href="https://www.zukunftsblick.de/themen/traumdeutung/">Traumdeutung</a> oder <a href="https://www.zukunftsblick.de/themen/energieuebertragung/">Energieübertragung</a> hilfreich zur Seite stehen. Rufen Sie uns an, wie sind jederzeit gerne für Sie da!<br>
</p></div>
<div class="showxx" align="left"><p class="p-format themenseite">Auf Grund ihrer Darstellung werden die Crowley Tarotkarten als Spiegel der Seele bezeichnet. Die <b><b>Crowley Tarotkarten am Telefon</b></b> zu befragen kann Ihnen helfen sich selbst besser zu verstehen und Ihr Leben mit anderen Augen zu sehen. Wenn Sie wissen, was Ihre Seele braucht, können Sie <a href="https://www.zukunftsblick.de/themen/crowley_tarotkarten/#text1" class="link-mehr">...mehr</a></p><a class="button w-button" href="https://www.zukunftsblick.de/themen/crowley_tarotkarten/#text1">Text einblenden</a></div>
<div class="hidexx" align="left"><br><a href="https://www.zukunftsblick.de/themen/crowley_tarotkarten/#">Text schließen</a></div></div>
This is a simple CSS solution which I used by a lot of projects in past. I prefer CSS then JS to show / hide parts of the website. Here is an example which work properly when you click on the red Button “Text einblenden”:
https://www.zukunftsblick.de/test.php
Why this example works? I deleted the line
<script src="https://www.zukunftsblick.de/design/js/webflow.js" type="text/javascript"></script>
Therefore there must be a Bug in the webflow.js. ALSO when I switch of javascript, the original example above ( Kartenlegen - Übersicht unserer Beiträge zum Thema Kartenlegen | Zukunftsblick.de ) works properly.
We need an soultion urgend. Thank you
Best regards
Bettina Lucas