Hi,
So I’m trying to output some data from an API, however, the request is getting blocked.
Is there a way around this?
The page is http://common-energy.webflow.io/partners
Hi,
So I’m trying to output some data from an API, however, the request is getting blocked.
Is there a way around this?
The page is http://common-energy.webflow.io/partners
You have to use a server-side app to access the API. There is no way around it.
So what I’m trying to achieve here with the GET request isn’t possible with Webflow at the moment?
@benbagley im not 100% sure what you want to do but i have been doing tihis when i was testing vue.js and i did work fine. You have to be sure that your site and the CDN is using the same security http or https.
Ok so because the staging .webflow site isn’t using http that could be the underlining issue?
Could be, but you han add https// before your link in the browser
Ther is a Chrome plug in that overrides the CORS problem. I did use that When i was testing some APIs not supporting https
Yeah still not showing anything

From what I can tell the ids are all correct and following the code in the custom code on that page.
Still getting

So I’m thinking it’s Webflow?
It could also be that the staging site you are suing is just HTTP and not HTTPS like an actually hosted site would be with a SSL turned on.
Although I am not sure how the API works in this manner tho.
Here is a post a created a while ago
Try to use the CORS plug in
So there’s a CORS plugin for Webflow, I’m not trying to build an external API myself to connect to webflow, I’m just trying to grab data from a GET request.
The CORS plug-in is a Chrome plug-in for testing only to bypass the CORS problem.
Calling external API is not a problem. You have to be sure that you use a client that can be included via a CDN since you can’t add somthing Local When using Webflow hostning. If you read My post you can se that i was using buse.js and axios
Ok so I tested the site in Opera, Chrome and firefox. The numbers are only showing up in chrome. Any ideas?
Did you solve your CORS problem? Wich HTTP client are you using?
Well, no.
I tested the site on my PC using Chrome, Opera and firefox. Only Chrome is showing the data.
Tested on my mac, the same applies but I have to overwrite CORS using the plugin.
Obviously, I can’t expect the user to have the plugin that would be absurd. So I’m not sure what to do here, keep the data as is and just hope it works when I push to a custom domain or just insert static content.
I do have a question, If you are calling a REST API you need a client. Wish client are you using
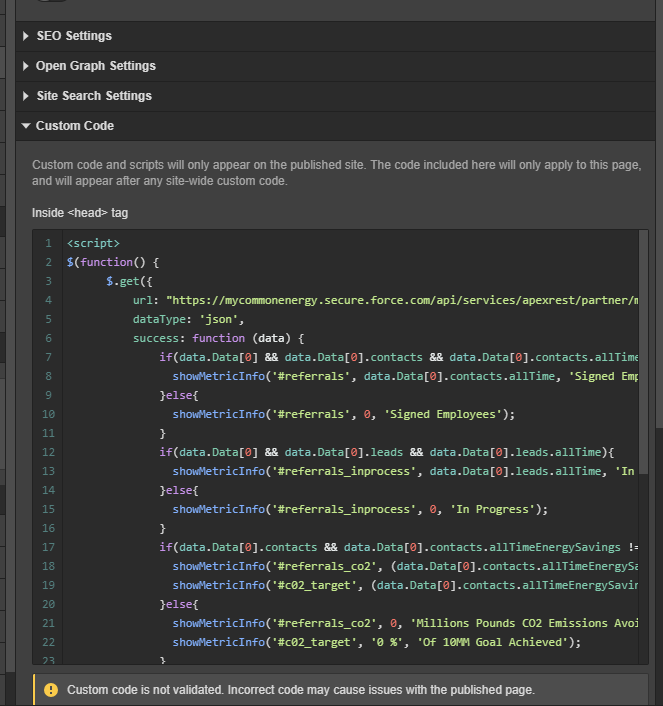
All I’m using is Webflow, I have the code in custom code in the page settings.

The code here was given to be my the client.
Can you send me your code and a link to the site with dokumentation about the API you are calling. I can’t look at it tonight but can take a look tomorow. Ok?
Janne-w@adbutveckling.se
Did you solve the problem meanwhile?
If yes,how?
Hi I m testing also the CORS issue… I want a puzzle to work with an external picture:
the game itself: Jigsaw Puzzle - ZIM Frame
the code: I reduced <10000 characters… but I still have the CORS problem… how to solve?
<script>
var countPieces = 0;
var totalPieces = 0;
var frame = new Frame("fit", 1024, 768);
frame.on("ready", function()
{
var stage = frame.stage;
var stageW = frame.width;
var stageH = frame.height;
var puzzleX;
var puzzleY;
var con = new Container
var imageObj = [];
var piecesArrayObj = [];
frame.loadAssets("https://www.emanueleferonato.com/wp-content/uploads/2018/03/jigsaw/assets/brave.jpg");
var label = new Label({
text:"CLICK",
});
stage.addChild(label);
label.x = label.y = 20;
label.on("click", function(){zog("clicking");});
frame.on("complete", function() {
imageObj = frame.asset("https://www.emanueleferonato.com/wp-content/uploads/2018/03/jigsaw/assets/brave.jpg").clone();
imageObj.addTo(con);
imageObj.alpha = 0.2;
var piecesArray = new Array();
var horizontalPieces = 5;
var verticalPieces = 4;
var obj = getQueryString();
zog(obj)
if(obj)
{
horizontalPieces = obj.row;
verticalPieces = obj.column;
}
var imageWidth = imageObj.width;
var imageHeight = imageObj.height;
var pieceWidth = Math.round(imageWidth / horizontalPieces);
var pieceHeight = Math.round(imageHeight / verticalPieces);
var gap = 40;
totalPieces = horizontalPieces*verticalPieces;
puzzleX = frame.width/2-imageWidth/2;
puzzleY = frame.height/2-imageHeight/2;
imageObj.pos(puzzleX,puzzleY);
zog(puzzleX,puzzleY);
label.text = "Jigsaw Puzzle "+countPieces+"/"+totalPieces;
for (j = 0; j < verticalPieces; j++) {
piecesArrayObj[j] = [];
for (i = 0; i < horizontalPieces; i++) {
var n = j + i * verticalPieces;
var offsetX = pieceWidth * i;
var offsetY = pieceHeight * j;
var x8 = Math.round(pieceWidth / 8);
var y8 = Math.round(pieceHeight / 8);
piecesArrayObj[j][i] = new Object();
piecesArrayObj[j][i].right = Math.floor(Math.random() * 2);
piecesArrayObj[j][i].down = Math.floor(Math.random() * 2);
if (j > 0) {
piecesArrayObj[j][i].up = 1 - piecesArrayObj[j - 1][i].down;
}
if (i > 0) {
piecesArrayObj[j][i].left = 1 - piecesArrayObj[j][i - 1].right;
}
piecesArray[n] = new Rectangle({
width: pieceWidth,
height: pieceHeight,
});
var tileObj = piecesArrayObj[j][i];
var s = new Shape
var context = s.graphics;
s.drag();
s.mouseChildren = false;
s.addEventListener("pressup", function(e) {
var mc = e.currentTarget;
var xx = Math.round(mc.x);
var yy = Math.round(mc.y);
if (xx < puzzleX+gap / 2 && xx > puzzleX-gap / 2 && yy < puzzleX+gap / 2 && yy > puzzleY-gap / 2) {
mc.x = puzzleX;
mc.y = puzzleY;
mc.noDrag();
mc.addTo(mc.parent,0);
mc.mouseChildren = false;
mc.mouseEnabled = false;
mc.hint.visible = false;
countPieces++;
label.text = "Jigsaw Puzzle "+countPieces+"/"+totalPieces;
zog("countPieces",countPieces);
if(countPieces == totalPieces)
{
var pane = new Pane({width:600,label:"NICE!", height:250, modal:false, displayClose:false});
var confirm = new Button(120, 50, "ON", "green").center(pane).mov(0,70);
confirm.on("click", function() {
pane.hide();
window.location.replace(window.location.pathname + window.location.search + window.location.hash);
});
pane.show();
}
stage.update();
}
});
context.setStrokeStyle(3,"round");
var commandi1 = context.beginStroke(createjs.Graphics.getRGB(0, 0, 0)).command;
var commandi = context.beginBitmapFill(imageObj.image).command;
context.moveTo(offsetX, offsetY);
if (j != 0) {
context.lineTo(offsetX + 3 * x8, offsetY);
if (tileObj.up == 1) {
context.curveTo(offsetX + 2 * x8, offsetY - 2 * y8, offsetX + 4 * x8, offsetY - 2 * y8);
context.curveTo(offsetX + 6 * x8, offsetY - 2 * y8, offsetX + 5 * x8, offsetY);
} else {
context.curveTo(offsetX + 2 * x8, offsetY + 2 * y8, offsetX + 4 * x8, offsetY + 2 * y8);
context.curveTo(offsetX + 6 * x8, offsetY + 2 * y8, offsetX + 5 * x8, offsetY);
}
}
context.lineTo(offsetX + 8 * x8, offsetY);
if (i != horizontalPieces - 1) {
context.lineTo(offsetX + 8 * x8, offsetY + 3 * y8);
if (tileObj.right == 1) {
context.curveTo(offsetX + 10 * x8, offsetY + 2 * y8, offsetX + 10 * x8, offsetY + 4 * y8);
context.curveTo(offsetX + 10 * x8, offsetY + 6 * y8, offsetX + 8 * x8, offsetY + 5 * y8);
} else {
context.curveTo(offsetX + 6 * x8, offsetY + 2 * y8, offsetX + 6 * x8, offsetY + 4 * y8);
context.curveTo(offsetX + 6 * x8, offsetY + 6 * y8, offsetX + 8 * x8, offsetY + 5 * y8);
}
}
context.lineTo(offsetX + 8 * x8, offsetY + 8 * y8);
if (j != verticalPieces - 1) {
context.lineTo(offsetX + 5 * x8, offsetY + 8 * y8);
if (tileObj.down == 1) {
context.curveTo(offsetX + 6 * x8, offsetY + 10 * y8, offsetX + 4 * x8, offsetY + 10 * y8);
context.curveTo(offsetX + 2 * x8, offsetY + 10 * y8, offsetX + 3 * x8, offsetY + 8 * y8);
} else {
context.curveTo(offsetX + 6 * x8, offsetY + 6 * y8, offsetX + 4 * x8, offsetY + 6 * y8);
context.curveTo(offsetX + 2 * x8, offsetY + 6 * y8, offsetX + 3 * x8, offsetY + 8 * y8);
}
}
context.lineTo(offsetX, offsetY + 8 * y8);
if (i != 0) {
context.lineTo(offsetX, offsetY + 5 * y8);
if (tileObj.left == 1) {
context.curveTo(offsetX - 2 * x8, offsetY + 6 * y8, offsetX - 2 * x8, offsetY + 4 * y8);
context.curveTo(offsetX - 2 * x8, offsetY + 2 * y8, offsetX, offsetY + 3 * y8);
} else {
context.curveTo(offsetX + 2 * x8, offsetY + 6 * y8, offsetX + 2 * x8, offsetY + 4 * y8);
context.curveTo(offsetX + 2 * x8, offsetY + 2 * y8, offsetX, offsetY + 3 * y8);
}
}
context.lineTo(offsetX, offsetY);
s.addTo(con);
var fill = new createjs.Graphics.Fill("red");
var hint = new Shape();
hint.mouseChildren = false;
hint.mouseEnabled = false;
s.hint = hint;
hint.graphics = context.clone(true);
hint.pos(puzzleX,puzzleY);
hint.graphics._fill = fill;
hint.graphics._fill.style = null;
hint.addTo(con,0);
s.animate({obj:{x:rand(-offsetX,frame.width-offsetX-pieceWidth),y:rand(-offsetY,frame.height-offsetY-pieceHeight)}, time:700});
}
}
con.addTo(stage);
stage.update();
});
stage.update();
});
</script>
If you don’t manage that server you can’t bypass CORS, CORS headers must be set from the origin server to allow the cross sharing of the resources, if the server is not yours the only way to solve this is using a CORS Proxy, like https://cors-anywhere.herokuapp.com/, but keep in mind that it has limited traffic per hour