Hello webflow-team and @Lindapham
first of all: we want without code an angle on our section: this can be done this way: ‘border-trick’, https://webflow.com/website/Diagonal-Sections-NO-CODE?s=diagonal-sections : works perfect when there is no use of a background-image.
But when you need background-image: section can be 100vh but the border shifts the background-image away: I found an other solution: to create a div absolute above a full section, but this is a big way around, maybe webflow-team can make it easier and the correct way by using no extra code.
I figured out that when you want to set a background on ‘cover’ with a border of 100vw, the backgroundimage is not streched out!? Try it with this template https://webflow.com/website/Diagonal-Sections-NO-CODE?s=diagonal-sections
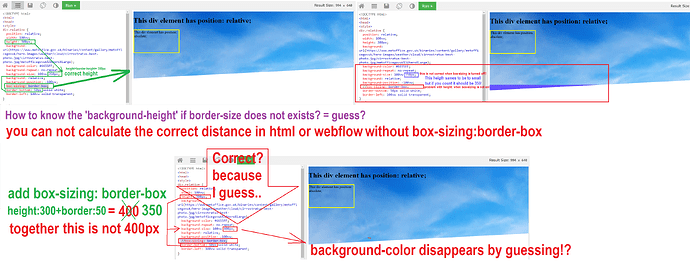
with an example of a website:
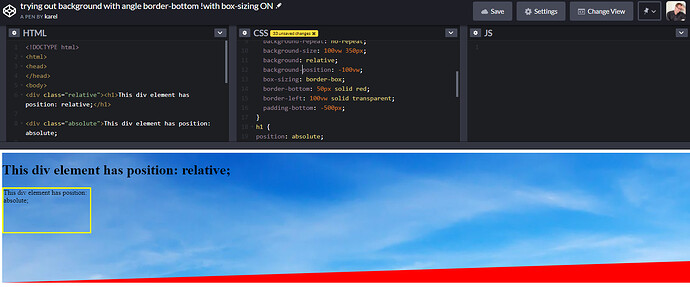
the only solution is this: but this should be the ‘Auto’ width and height for ‘cover’
Is this bug normal? I would like to make the effect like prisonbreak.nl : look to my layoutpost: How to make css svg whitout triangle.svg - #6 by KarelRosseel82
but the problem is the backgroundimage does not fit into your ‘border-trick’
so this is my result for ‘prison escape’-test : the background-image on ‘cover’ isn’t cover at all… because with your method ‘border-trick’ the image comes back… strange: bug into webflow?
if tile is set to none the background-image should also be streched out = BUT BECAUSE THE BACKGROUND-IMAGE IS TO SMALL YOU ONLY SEE THE SQUARE at the right-top, but if I take a big image than I see the correct behavior: I would ask to the webflowteam for a bigger ‘background-image preview’ to understand what ‘custom auto/auto’ means exact.
so if I have a big background-image I only see the ‘true pixel-width and pixel-height’ of the image:
To try also my results:
this is my result into my preview: https://preview.webflow.com/preview/karelrosseel-prisonescape-nl?utm_source=karelrosseel-prisonescape-nl&preview=98f67f345f338b6ada0b8ff10a2f371a
If I look to Custom and Cover… it than the behavior is not clear what ‘Auto’ means… because cover is full width and height of the div = section = block with height 100vh
Thanks to look into the code for ‘cover’
Because I found a workaround-solution: to use ‘custom’ 100VW and 100VH BUT THIS IS ALSO COVER because the section is 100VW and 100VH!
Karel