I am trying to add a custom radio selection state while the actual radio circles are hidden.
To do this I am using this code and set classes.
<script>
$('.radio').click(function() {
if($(this).find('#radio_button').is(':checked')) {
$(this).addClass('selected');
$(this).siblings('.radio').removeClass('selected');
}
});
</script>
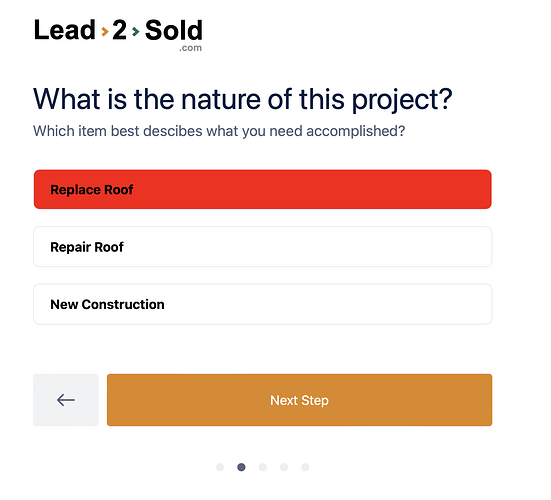
For some reason none of this is working and I can’t figure out what the problem is. On radio selection the entire .radio class should turn red.
The page I am working on is named “this page has the problem”. And the radio buttons are on the second slide. Thanks in advance.
Here is my site Read-Only: LINK
Here is my site Live page: LINK