Durfe
March 5, 2020, 12:45pm
1
Hi Everyone,
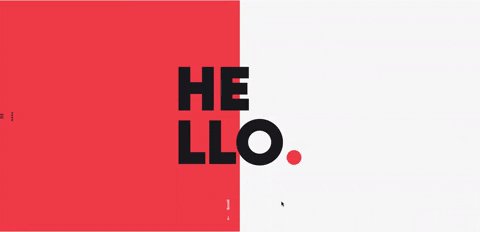
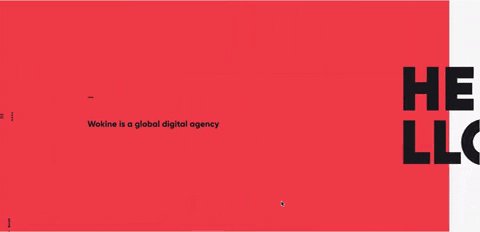
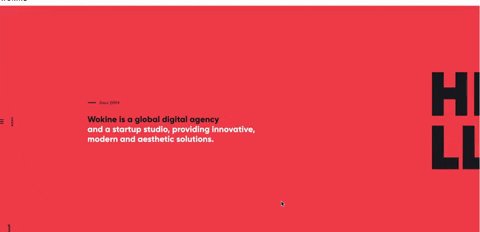
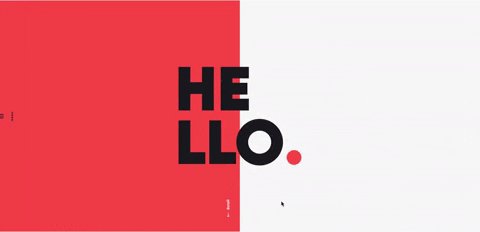
I’ve been trying to figure out how to replicate something like this (please check out the GIF). I can’t seem to figure out how to keep a sticky section present only for only a brief amount of time.
Thank you in advance for the help!
Amman
Hi Amman,
can you share a link of your website you have in mind. Than its easier for us to help you.
Thanks,
Durfe
March 5, 2020, 7:51pm
3
This is how you share your read only link:
Awesome site btw!
1 Like
Thats not easy. But you can do this with interactions. (While page is scrolling)
Durfe
March 6, 2020, 1:09pm
6
Hi Matthias,
At the moment I seem to have 90% of it down. I just can’t seem to figure out how to keep it fixed in the viewport…
Can you share a read-only link?
Durfe
March 6, 2020, 2:00pm
8
Hi,
Thanks. I would not use overflow for this project. Otherwise you have to put your complete site in on Div and set it to overflow.
to get the the red box fixed
set your “overflow div” to “position” “fixed”
to get the white boarder
Make a “section” on top
set to “position” “fixed”
set “width” “100vw”
set “height” “100vh”
set “z-index” to “999”
put 4 white “div” in for every edge,
set height/Width
set all “divs” to “absolute”
algin them to the edges with the buttons above
Durfe
March 6, 2020, 3:23pm
10
Thanks for the help. I tried it from scratch, however the document will not scroll (I assume this happens because of the fixed positioning).
Durfe
March 6, 2020, 3:33pm
11
It’s alright though, I will set the animation trigger to when the page loads instead. Thank you for being patient with me and I really appreciated the help!
All the best,