Hey @Zozo
Here’s what you need to do:
1- Add the code snippets in the right places.
Add this:
<!-- Add this Calendar Style-->
<link href="http://addtocalendar.com/atc/1.5/atc-style-blue.css" rel="stylesheet" type="text/css">
Here:
And add this:
<!-- Add to Calendar script -->
<script type="text/javascript">(function () {
if (window.addtocalendar)if(typeof window.addtocalendar.start == "function")return;
if (window.ifaddtocalendar == undefined) { window.ifaddtocalendar = 1;
var d = document, s = d.createElement('script'), g = 'getElementsByTagName';
s.type = 'text/javascript';s.charset = 'UTF-8';s.async = true;
s.src = ('https:' == window.location.protocol ? 'https' : 'http')+'://addtocalendar.com/atc/1.5/atc.min.js';
var h = d[g]('body')[0];h.appendChild(s); }})();
</script>
Here:
2- Add the following fields to your events collection:

Use this as reference:

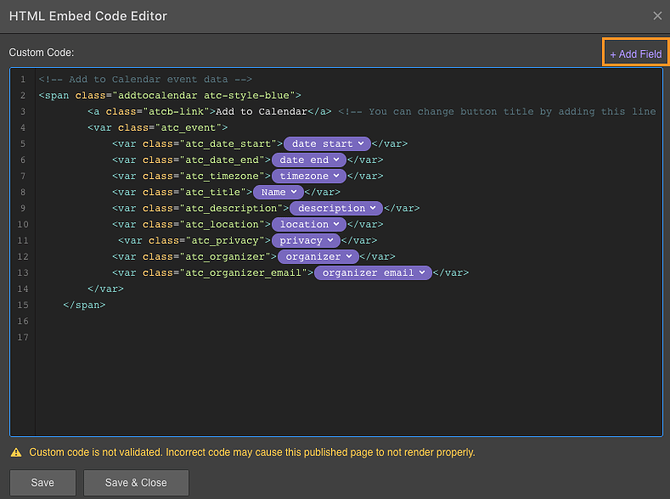
3- Fix the embed code on your page as follows:
Simply copy paste this, then replace the sample values using Add field:
<!-- Add to Calendar event data -->
<span class="addtocalendar atc-style-blue">
<var class="atc_event">
<var class="atc_date_start">2016-05-04 12:00:00</var>
<var class="atc_date_end">2016-05-04 18:00:00</var>
<var class="atc_timezone">Europe/London</var>
<var class="atc_title">Star Wars Day Party</var>
<var class="atc_description">May the force be with you</var>
<var class="atc_location">Tatooine</var>
<var class="atc_organizer">Luke Skywalker</var>
<var class="atc_organizer_email">luke@starwars.com</var>
</var>
</span>
Try this, and tell me how it works.
Best of Luck,
Anna K