Of course. Wanted to do that anyway.
1. Structure your site correctly


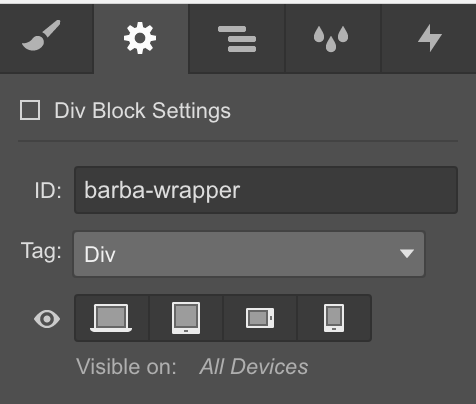
barba-container class inside an element with barba-wrapper id.
2. Custom Code
Add the following to your Footer Code
<script src="https://cdnjs.cloudflare.com/ajax/libs/barba.js/1.0.0/barba.min.js" type="text/javascript"></script>
<script>
$(document).ready(function($) {
//Barba.js
//Please note, the DOM should be ready
Barba.Pjax.start();
Barba.Prefetch.init();
var HideShowTransition = Barba.BaseTransition.extend({
start: function() {
this.newContainerLoading.then(this.finish.bind(this));
},
finish: function() {
document.body.scrollTop = 0;
this.done();
}
});
Barba.Pjax.getTransition = function() {
return HideShowTransition;
};
});
</script>
There you go. That should work for a basic Hide/Show transition without animation. If you want your pages to fade, just change it (explanation here).
Feel free to ask if you run into any problems.
![]()