Hello all!
I’m working on a website redesign for a nonprofit that’s got its own resale store. They run a sale almost every day, and I’m trying to find the best solution for their sale calendar online.
Their current resale calendar page has a jpg copy of their month, which is so-so legible on mobile.
Options:
- Google Calendar Embed. I think this could be easier for them to maintain and (maybe) easy enough for the site manager to update on the site’s sale calendar page.
- CMS + dynamic list/table. The person managing the sale calendar goes in and adds the sale date, sale name, and maybe a little image/icon to go with it. These items are automatically populated into a list with ‘upcoming sales’ of 10+ items and a ‘see more upcoming sales’ link. (Maybe a ‘see past sales’ link too.) EDIT: Is there a good way to add an icon selection field in the CMS?
- Stick with the jpg upload.
What do you all think? Personally, I’m leaning toward the CMS item because I think it can be easier to navigate on mobile. The current site manager is leaning toward the jpg calendar so it can be seen all at once.
Mobile is a definite priority here—63%+ of the page views are from mobile and most land from Google.
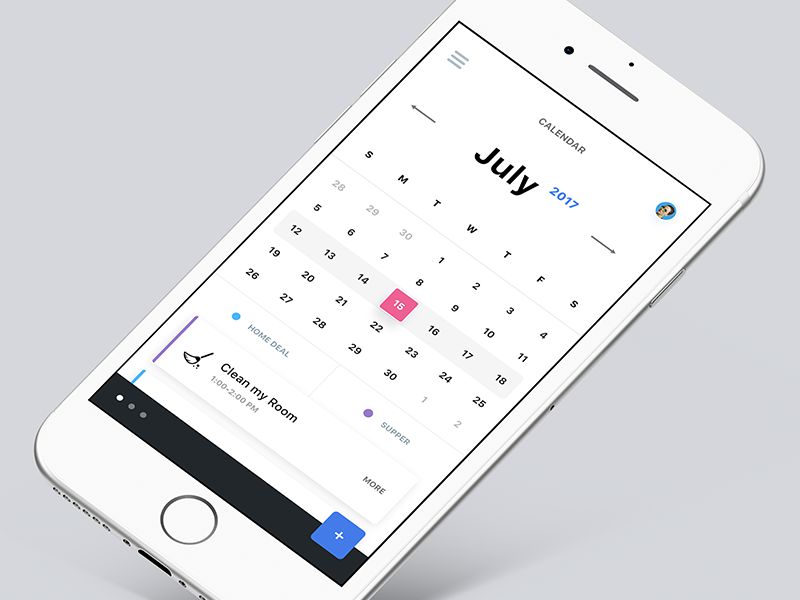
I would love a design that’s adapted from something like:

On desktop, items could go into the table-esque calendar, and on mobile the calendar shifts into cards—but I haven’t found any good options for the table build that wouldn’t require extensive changes from month to month.
I would love y’alls input! Thank you ![]()
